Jetzt geht’s los
 Nach dem positiven Feedback zum Start meines Blogs:
Nach dem positiven Feedback zum Start meines Blogs:
Digitales – Technologie für Solo- und Kleinunternehmen
geht es nun „richtig“ los. Im Mittelpunkt meiner Beiträge soll wie versprochen immer der Nutzen für Ihre geschäftlichen Aktivitäten stehen. Deswegen werde ich die jeweiligen Einsatzmöglichkeiten und Vorteile eines jeden Tools, einer jeden Software oder sonstiger digitaler Helfer immer am Anfang eines Artikels erläutern. Ihre Ergänzungen (Kontakt) oder Kommentare arbeite ich gern ein.
Darüber hinaus stelle ich in einer kurzen Übersicht die wesentlichen technischen Eckdaten sowie die Bezugsmöglichkeiten zusammen.
Zum Auftakt möchte ich Ihnen einen kleinen, aber feinen digitalen Gehilfen vorstellen, den ich nahezu täglich benutze. Ich würde diese App am ehesten in die Kategorie – Zusatzprogramme – einordnen wollen.
Die Rede ist von:
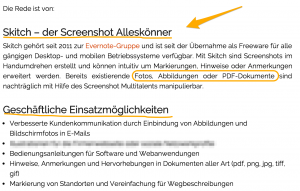
Skitch – dem Screenshot-Alleskönner

Skitch gehört seit 2011 zur Evernote-Gruppe und ist seit der Übernahme als Freeware für alle gängigen Desktop- und mobilen Betriebssysteme verfügbar. Mit Skitch sind Screenshots im Handumdrehen erstellt und können intuitiv um Markierungen, Hinweise oder Anmerkungen erweitert werden. Bereits existierende Fotos, Abbildungen oder PDF-Dokumente sind nachträglich mit Hilfe des Screenshot-Multitalents manipulierbar.
Geschäftlicher Nutzen
- Bessere E-Mails für Ihre Kunden durch Einbettung von Abbildungen und Bildschirmfotos
- Illustrationen für Ihre Firmen-Webseite oder Ihre Profile in sozialen Netzwerken
- Bedienungsanleitungen für Software und Webanwendungen
- Illustration von Blogbeiträgen
- Hinweise, Anmerkungen und Hervorhebungen in Dokumenten aller Art (pdf, png, jpg, tiff, gif)
- Gestaltung von Wegbeschreibungen
Skitch – Eckdaten
- verfügbar für Windows und Mac OS
- mobile Version für Android und iOS
- Freeware
- deutsche Oberfläche und Hilfefunktion
- einfaches Synchronisieren und Teilen via Evernote, E-Mail, Facebook und Twitter
- Download hier: https://evernote.com/intl/de/skitch/
Installation und Benutzung
Nach dem Download der Software auf dem Gerät Ihrer Wahl ist das Paket schnell mit einem Doppelklick installiert. Unter Mac OS bettet sich Skitch ausserdem in die Menüleiste ein und ist damit jederzeit einsatzbereit.

Für die Erläuterung der wesentlichen Skitch Funktionen und Abläufe habe ich das folgende, fiktive Beispiel gewählt:
Stellen Sie sich vor, Sie möchten einen Ihrer Kunden bei der Einrichtung einer Spezial-Software unterstützen. In meinem Beispiel handelt es sich um Piwik, ein Webseiten-Trackingtool, dass ich Ihnen in einem späteren Beitrag vorstellen möchte. Die wesentlichen Einstellungen dieser Software sollen grafisch hervorgehoben werden. Das Ergebnis Ihrer Bemühungen wird per E-Mail an Ihren Kunden verschickt.
Alle Screenshots in diesem Beitrag habe ich mit Skitch erstellt und bearbeitet.
Arbeitsablauf

Die nun folgenden Schritte (Workflow) sind für das oben eingeführte Beispiel empfohlen:
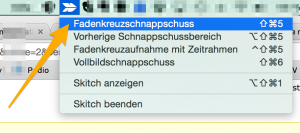
Am Anfang steht der Fadenkreuzschnappschuss.
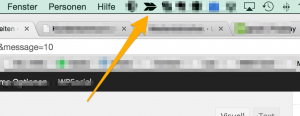
Aktivieren Sie das Skitch-Menü, wie in der Abbildung rechts ersichtlich und wählen Sie Fadenkreuzschnappschuss aus (alternativ betätigen Sie die Tastenkombination: Shift-Cmd-5).

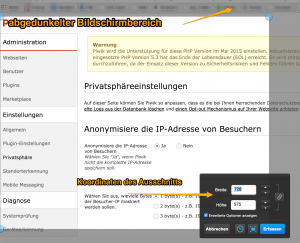
Es erscheint ein Fadenkreuz, dass Sie bitte an der linken oberen Ecke des zu erfassenden Bildschirmausschnitts positionieren. Der Bildschirmhintergrund wird vom Programm abgedunkelt. Die Koordinaten der aktuellen Fadenkreuzposition werden Ihnen angezeigt. Sobald Sie die richtige Position gefunden haben, ziehen Sie mit gedrückter linker Maustaste den Bildschirmausschnitt so weit auf wie benötigt.
Ich empfehle Ihnen, jeweils einen etwas zu großen Ausschnitt zu wählen, da Sie diesen im Nachhinein mit Skitch leicht auf die tatsächlich benötigte Größe zuschneiden können. Klicken Sie dazu entweder auf die Pfeil-hoch bzw. Pfeil-runter-Button rechts neben den Koordinaten (entweder mit oder ohne aktiviertem Verkettungssymbol) oder ziehen Sie einfach den Ausschnitt mit Hilfe der blauen runden Markierungen an den Ecken auf die von Ihnen gewünschten Abmessungen.
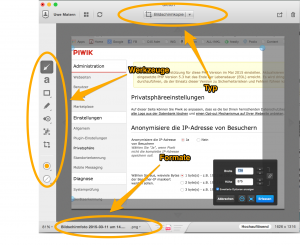
Skitch – Editor
Durch den Klick auf Erfassen schließen Sie diesen Teil des Workflow ab und werden in den Editormodus von Skitch geleitet. Hier haben Sie verschiedene Möglichkeiten der Gestaltung Ihrer Abbildung bzw. Ihrer Dokumentation. Auf der linken Seite finden Sie verschiedene Werkzeuge zum Markieren und Beschriften.

Sie können mit den Formen: Viereck, Kreis oder Ellipse hervorzuhebende Abschnitte umranden. Pfeile stehen in den verschiedensten Farben, Stärken und Längen für die Markierung besonders wichtiger Informationen zur Verfügung. Ein weiteres Feature ist das Werkzeug zum Verpixeln von den Teilen des Bildschirmausschnitts, die nicht für Ihre Kunden identifizierbar sein sollen.
Im unteren Bereich können Sie das Format zum Speichern Ihres Dokuments wählen. Neben png, jpg, gif, tiff und bmp steht für die Speicherung Ihres Screenshot auch das PDF-Format bereit. Im oberen Abschnitt des Editors besteht die Möglichkeit, neben einem zeitgesteuerten Bildschirmschnappschuss, ein aktuelles Bild mit der Computer-Kamera aufzunehmen oder ein bereits vorhandenes Dokument zu öffnen und mit den Skitch-Werkzeugen weiter zu bearbeiten.
Fast geschafft

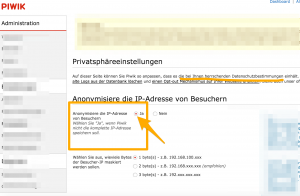
Nachdem Sie nun erfahren haben, wie Sie die wichtigsten Elemente der Screenshot-App benutzen, ist der Rest ein Kinderspiel. Wir erinnern uns an das weiter oben eingeführte (Piwik-) Beispiel und versehen den Bildschirmausschnitt nun mit den für Ihren Kunden bestimmten Hinweisen.
Das sind zum einen die Hervorhebung des Radio-Buttons zur Anonymisierung der IP-Adresse und zum anderen die Unterstreichung des Datenschutzhinweis der Tracking-Software. Ausserdem habe ich einen Kommentar im oberen Bereich des Ausschnitts verpixelt, da sich dieser nur auf meine konkrete Installation bezieht und für Ihren Kunden eher verwirrend sein könnte.
Jetzt gilt es das Ergebnis der Bemühungen zu sichern. Das funktioniert über die üblichen Befehle zum Speichern bzw. Sichern unter. Über die Funktion: Exportieren können Sie nochmals alle Formate beliebig untereinander umwandeln, also bspw. von png in pdf oder von gif in tiff und dann schlussendlich an Ihrem gewünschten Speicherort ablegen.
Finale

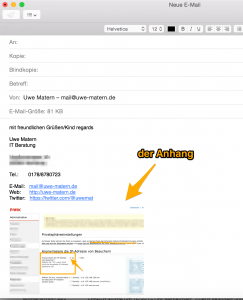
Im letzten Schritt gilt es nun, das fertige Dokument in einer E-Mail Ihrem Kunden zur Verfügung zu stellen. Dies können Sie auf drei verschiedene Arten bewerkstelligen:
- nutzen Sie Freigeben im Skitch-Menü oben und wählen Sie E-Mail bzw. Mail als Versandart
- erstellen Sie eine neue E-Mail und ziehen das Skitch-Dokument direkt in den E-Mail-Editor
- erstellen Sie eine E-Mail und fügen das Dokument vom im letzten Schritt gewählten Speicherort hinzu
Wählen Sie nun noch Ihren Kunden als Empfänger aus, schreiben Sie den erforderlichen Begleittext und bestimmen Sie die korrekte Signatur. Klicken Sie auf Senden und schon ist Ihr erstes, ganz persönlich gestaltetes Dokument auf dem Weg zu Ihrem Kunden.
Wenn Sie diesen Workflow ein paar Mal angewendet haben, benötigen Sie für den gesamten Prozess maximal fünf Minuten. Und diese 5 Minuten sind gut investiert, wenn dadurch Nachfragen wegen Unklarheiten seitens Ihres Kunden vermieden werden.
Sie sind herzlich eingeladen
Und zwar zum Ergänzen, Diskutieren und Teilen. Auf welche Anwendungen und Technologien vertrauen Sie heute und in Zukunft? Welche digitalen Lösungen wünschen Sie sich für Ihr Business? Über welche neuen Entwicklungen wollen Sie mehr erfahren? Welche technologischen oder medialen Trends machen Sie skeptisch, welche machen Sie hoffnungsfroh?
 Ich bin gespannt auf Ihre Anregungen.
Ich bin gespannt auf Ihre Anregungen.
In diesem Sinne – Ihr Uwe Matern
Folgen Sie mir?
Guter Tipp als Alles-in-einer-Software-Alternative zum Windows Snipping Tool plus Bildbearbeitungssoftware.
Sehr detailliert und anwenderfreundlich beschrieben.
Weiter so!
Wünsche Ihnen viel Erfolg mit Ihrem Blog!
Hallo Herr Wirth,
vielen Dank. Das Lob gibt mir noch einen extra Motivations-Turbo für den nächsten Beitrag, der gerade in Bearbeitung ist. Und ein Extra-Dankeschön für den Hinweis mit dem falschen Link. So hat der Fehlerteufel keine Chance 😉
Viele Grüße
Uwe Matern
[…] von Buffer. Alle Abbildungen wurden im übrigen wieder mit Skitch erstellt. Den Artikel mit den Skitch-Erläuterungen finden Sie […]